随着微信小程序的爆火,如今小程序几乎已经取代了传统的 h5 应用,成为了主流。
各大 app 都有自己的小程序,开发规范技术五花八门,作为前端开发者,若想做到在各大应用上都开发自己的小程序需要耗费巨大的精力。
似乎又回到了之前“各大浏览器共存的”兼容时代了。
好在,如今前端“基建”相当完善,大佬们很快就有了解决方案,那就是利用“编译”和“构建”,将同一套业务代码通过语法分析,然后“编译构建”出适配各个平台的小程序。
此类方案很多,我将这些方案称为“小程序开发框架”。
一、小程序开发框架比对
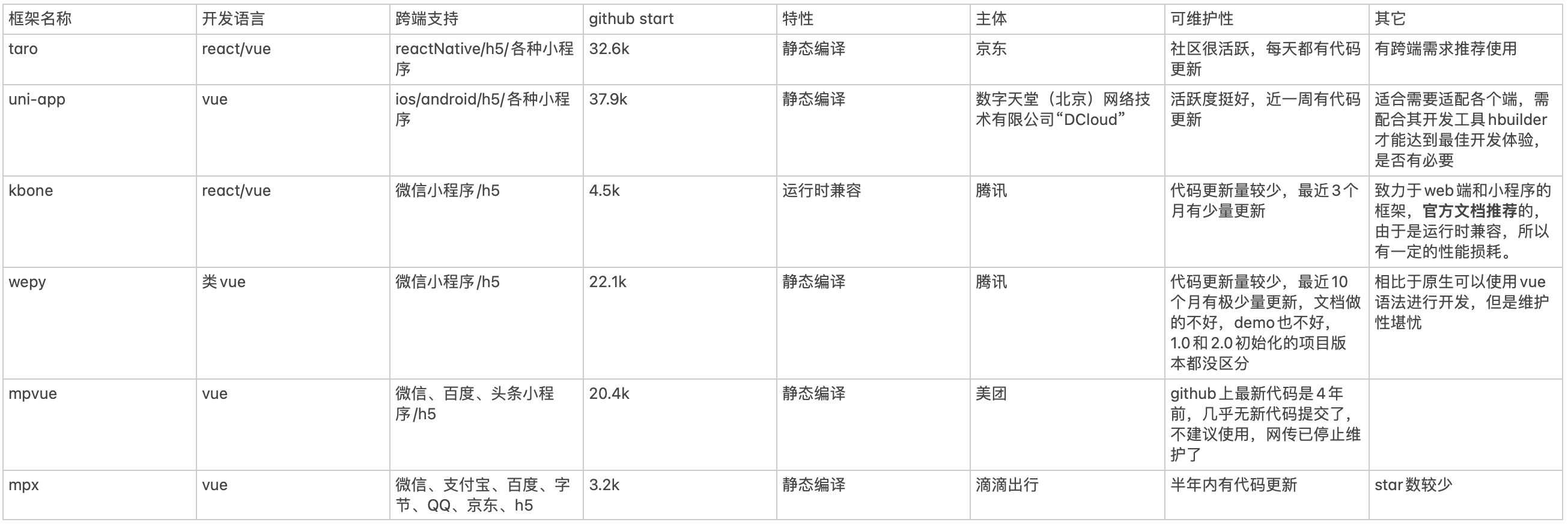
最近花了点时间调研了一下小程序的各个框架。
当前最受欢迎的几个框架比对结果

分析
综合上面的比对和分析可以看出:
1 | 1.最受欢迎的框架有两个,taro 和 uni-app。 |
那么面对新的小程序应用开发选型,我们是否就直接使用taro或uni-app呢?
1 | 我认为不是。 |
框架的问题
了解过小程序的同学应该都知道,小程序本身其实可以看做是特殊的 web 应用。
以微信小程序为例,小程序的每个页面其实就是一个 webview 实例,通过 app 的 jsBridge 与 app 进行通信,可以拥有调用 app 的原生 api 的能力。
小程序的开发语言语法其实就可以看做是定制化的 js、css、html。
也就是说,小程序本身就是对 web 应用的二次封装。
而各大框架又是在小程序开发语法的基础上再一次进行封装。
同时,大部分框架又是基于 vue、react 等前端框架进行的封装。
vue、react应用也需要使用 webpack 等构建工具进行模板语法的构建和打包。
如洋葱一般,一层包一层。
这就导致了一个无法避免的问题,一旦上层框架有升级和更新,下层如果不能实时变更就会产生各种问题。
这是事实,各个框架或多或者都存在这样的问题。
因此,如 taro、uni-app 这两大框架都会有很多热心的开发者随时升级和修正,来保证框架的实时性和稳定性。
然而,谁又能保证他们会一直维护下去?
wepy、mpvue 就是很好的例子,就算腾讯这种大厂都没法保证。
一旦框架没有人维护了,使用这些框架开发小程序应用的开发者和公司就会很尴尬了,小程序的新功能无法使用,框架有 bug 也无人修复。
此时只有两个选择,要么选择重构放弃原有框架,要么就只能维持现状缝缝补补,何其伤也!!!。
做过开发的同学都知道,有时候重构的成本甚至比开发一个新的应用成本更大,风险更高。
想当初不就是图省事和节约成本而选择这些框架的吗,这么一折腾,到底图个啥?
因此,小程序“原生”开发技术还是需要考虑的,至少能少套一层不稳定的壳,减少一定的风险。
哪怕前期开发多花费一些精力。
二、小程序原生与框架对比
| 优点 | 缺点 | |
|---|---|---|
| 使用框架 | 可以跨端,现成的脚手架 | 框架摆烂,无人维护风险、实时性低、疑难bug风险、性能比原生低 |
| 原生开发 | 性能优、不会有致命缺陷、只需要按照官方文档开发 | 不利于跨端开发 |
三、如何选择?
1 | 既然框架有如此大风险,那我们还有必要选择框架吗? |
答案是肯定的,要不然这些框架们也不会有那么多支持者。
具体选择需要结合其公司的实际情况和实际业务来考虑。
同时做好调研和风险评估,慎重选择一个稳妥一点的框架是十分重要的。
从社区活跃度、使用人数、兼容平台、公司业务情况、公司开发人员的技能熟练度等多方面来考虑(如上面的taro、uni-app就可以考虑)。
那么,有哪些是可以使用开发框架需要考虑的因素呢?
1 | 1.有跨端需求,需要适配的端特别多,如微信、抖音、头条、美团、京东、支付宝、百度等等特别多平台都需要。 |
有哪些是不可以使用框架需要考虑的因素呢?
1 | 1.无跨端需求或者跨端少的,比如只需要微信小程序。 |
上面这些因素很多时候往往是重合的,这就需要开发者们自己去权衡利弊了,慎重做出选择。
1 | ps:其实本人不太喜欢封装太多的框架,如果二者各有利弊的时候,能用原生开发我只会选择原生。 |
以上就是本人对于小程序技术选型以及框架的一些思考和总结。