一、VS Code常用设置
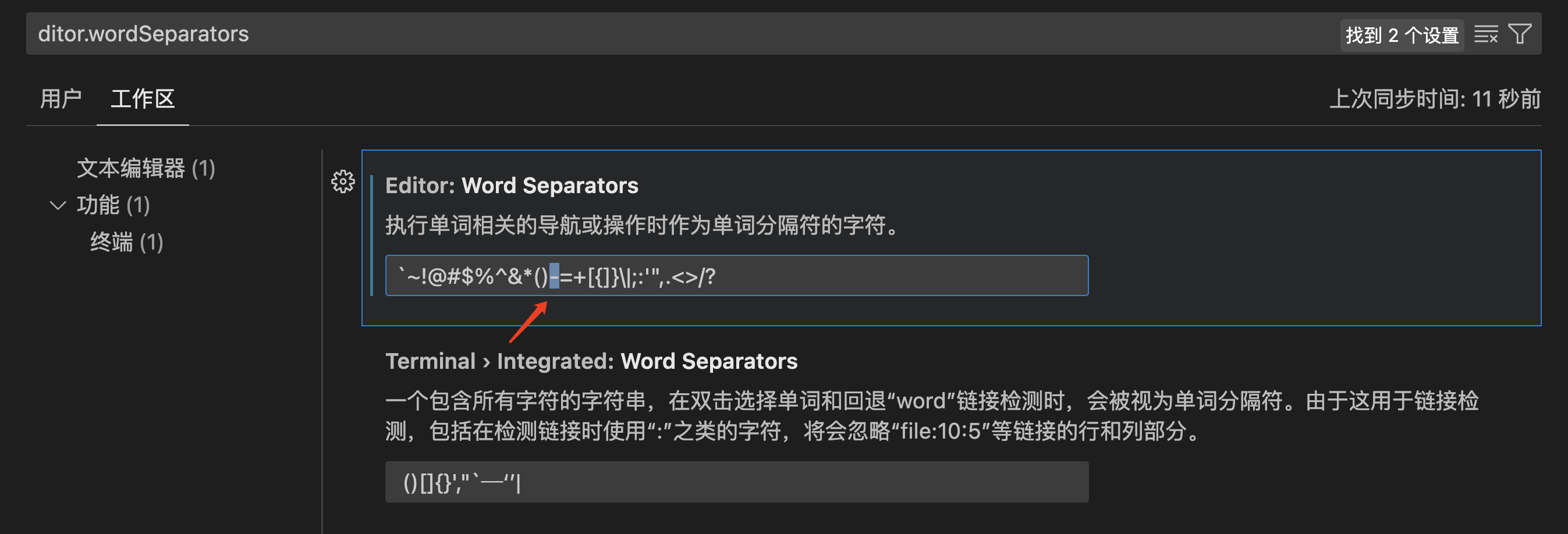
1、默认会把短线“-”作为分隔符,通过此设置可以自行决定是否忽略
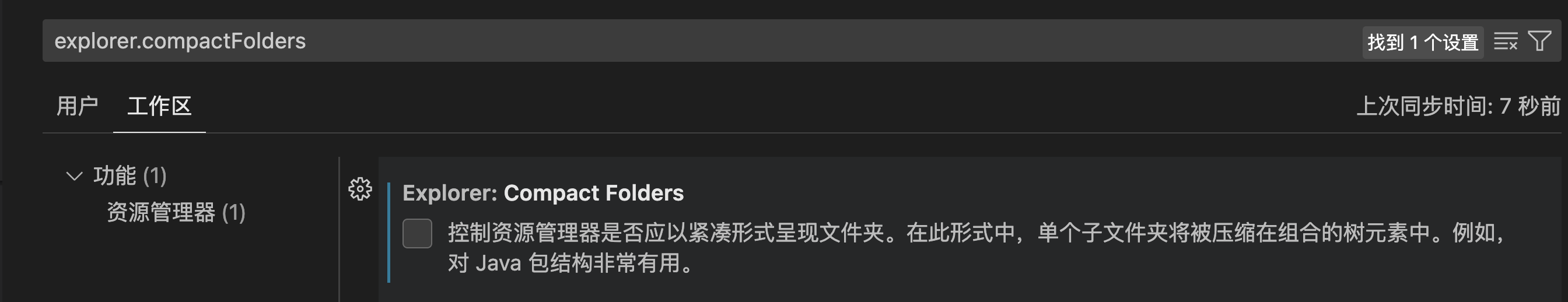
2、当文件夹下只有一个子文件夹的时候,默认文件夹会被折叠成一行,此配置可进行设置
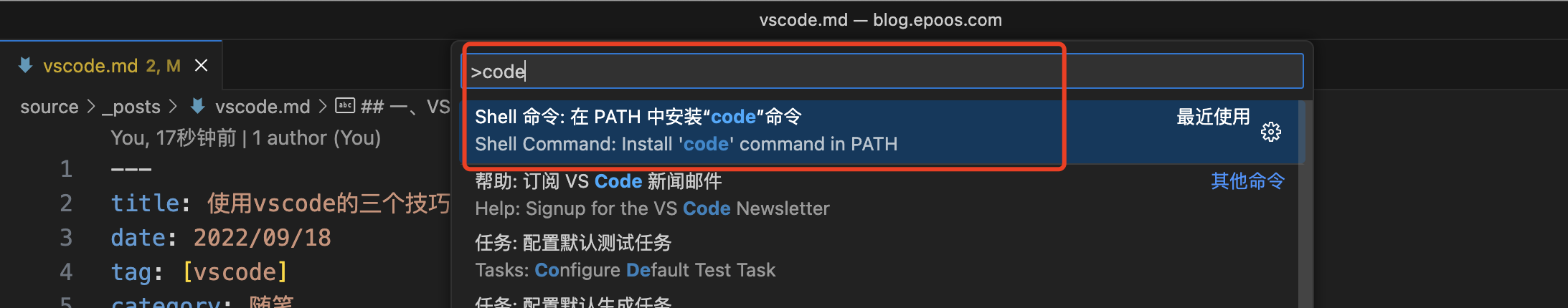
3、在命令行安装 code 命令后可以直接从命令行快速打开 vscode。
1 | code ./ |

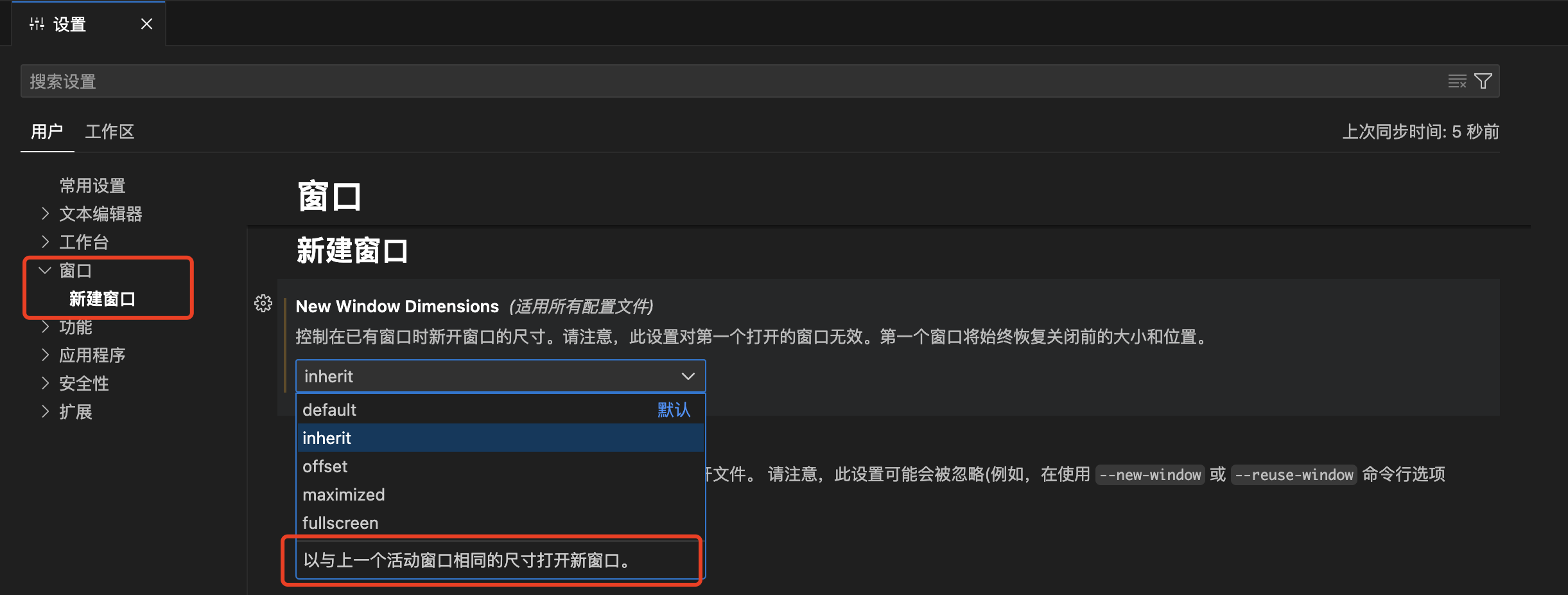
4、打开vscode默认是一个小窗口,默认居中于屏幕,此设置可以自定义打开窗口的大小和位置
二、常用快捷键
主要针对 Mac系统,windows 可将 command 替换为 Ctl。
1 | command + p // 打开命令输入框 |
三、vscode 断点调试nodejs
vscode可以直接运行js代码,还可以断点,但是需要在编辑器里面使用 debug 模式启动。
四、接口测试
我们在开发过程中有很多测试接口的需求。
这对于前端来说很简单,对于一些简单请求,我们直接写一段代码使用 XMLHttpRequest 或者 fetch 发起请求就行。
当然,这会耗费我们一些时间,复杂的请求使用第三方工具(如:postman)会更方便。
除了使用第三方工具,其实 vscode 的一个插件也可以做到,这就是 REST Client。
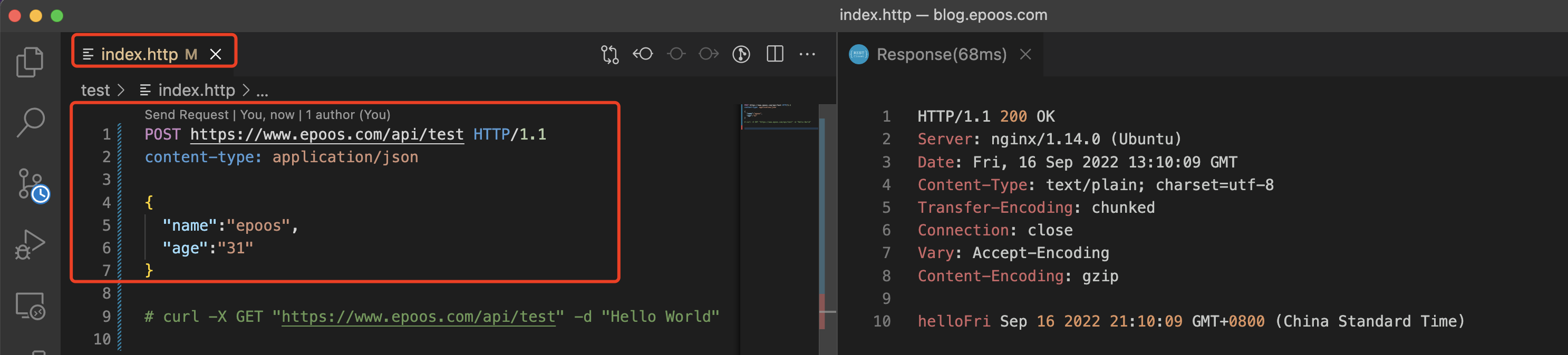
这个插件使用非常简单,直接新建一个.http后缀的文件,然后在文件里面写请求代码即可。
相比于 postman,REST Client 支持了 cURL 和 RFC 2616 两种标准来调用REST API。
cURL请求方式示例
1 | curl -X GET "https://www.epoos.com/api/test" -d "Hello World" |
REST API 请求方式示例
1 | 注意空行 |
请求:直接将上述代码贴在 .http 后缀的文件里面,需要发起请求的时候直接 “右键 —— Send Request” 即可。