近几年,随着 IE 浏览器的落幕,Chrome(包括使用Chrome内核的浏览器)其实质上已经垄断整个浏览器行业了,就连微软的 Edge 都用上了 Chrome 内核。
可以说,Chrome 的标准,事实上就可以看做是行业标准了。可以预见,Chrome 的发展前景将会非常广阔。
而提到 Chrome 就绕不开它的扩展,或者叫插件(Chrome Extension)。
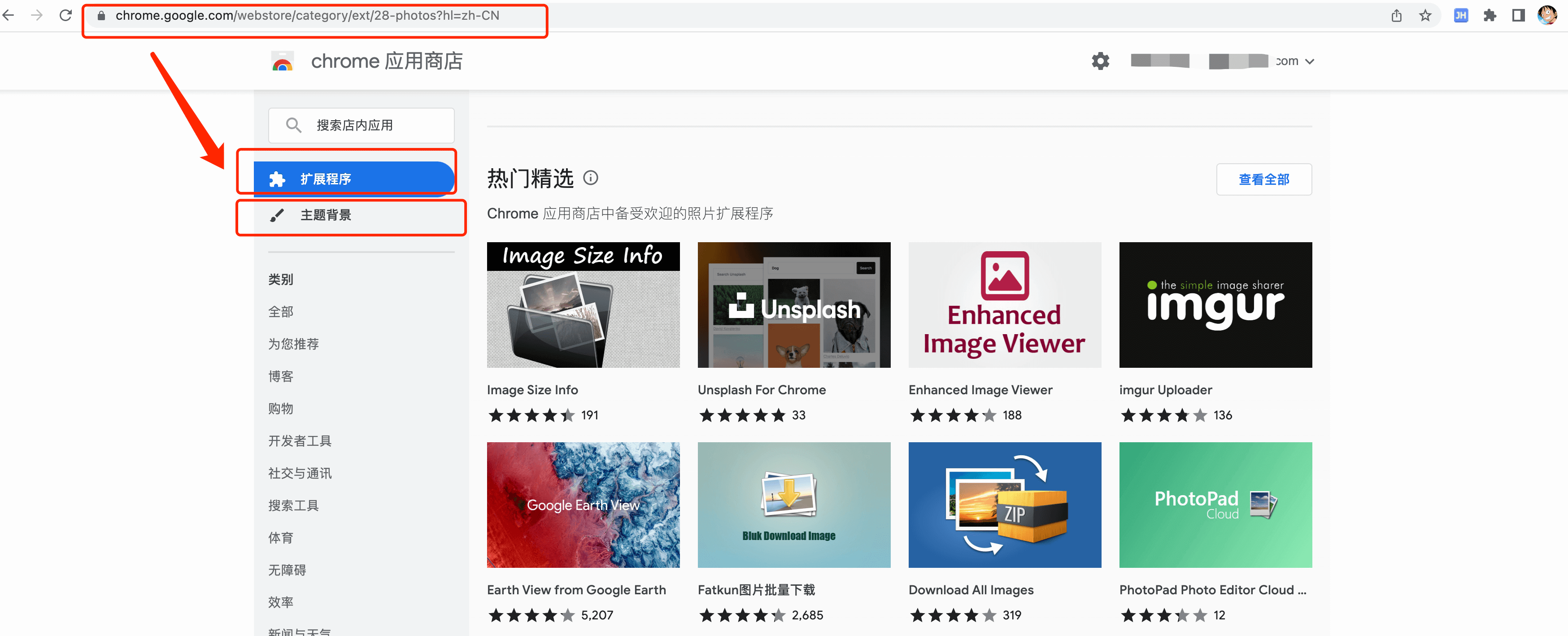
可以从 应用商店下载安装。应用商店除了有 Chrome 扩展程序,也有丰富的 Chrome主题背景。
具体用法很简单,打开 —— 下载 —— 安装 即可,这里不做详细介绍。
本篇文章主要是从开发者角度来对其进行介绍,帮助开发者对 Chrome 扩展的结构和开发方式有个大致了解,快速入门。
一、Chrome 扩展应用程序构成(manifest v3版本)
Chrome 扩展开发所用到的技术栈就是html/js/css。可以说就是纯“前端开发”,其界面是用 html+css 画的。
事件、行为、逻辑交互是用 javascript,就连数据请求也是用的前端最新异步请求API fetch 发起的。
所以说,Chrome 扩展开发并不是什么新鲜玩意儿,只是一个挂载到 Chrome 浏览器上的一个“扩展”模块,比起微信小程序开发还简单。
这不就是网页应用吗?
我们的确可以把他看做是网页应用,当然,相比于纯网页页面他也有自己的特点:
1 | 1.有独立的入口,可以在浏览器右边的“插件”区域点击打开。 |
交互界面与组成模块
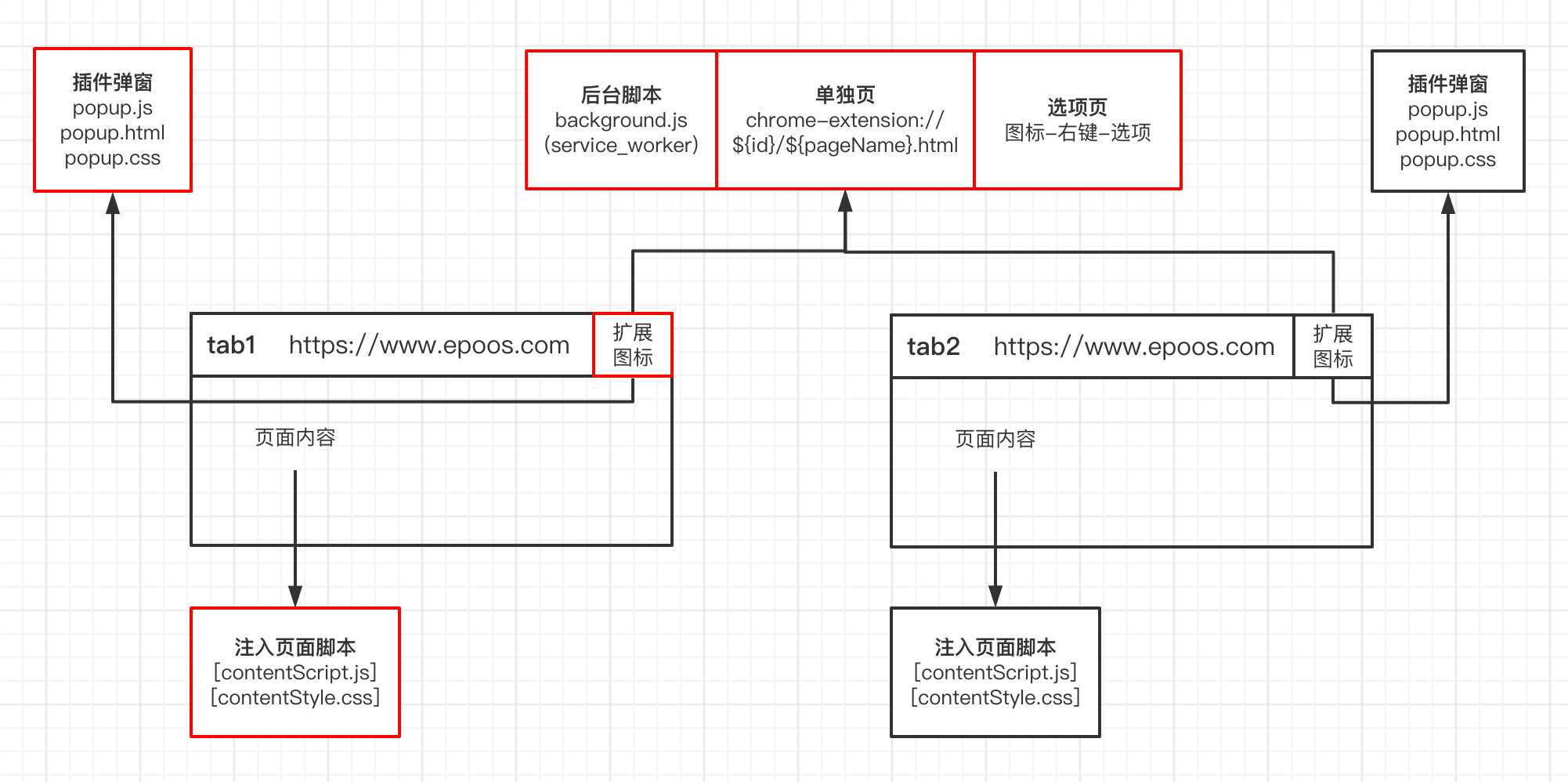
一个扩展的组成模块如下图所示,整个 Chrome 扩展主要包含六个模块:扩展图标、插件弹窗、选项页、单独页、注入页面脚本、后台脚本。
各个模块互通信、协作、配合,就构成了一个完整的 Chrome 扩展。
当然,除了上面的六大模块,还有一个非常非常重要的组成部分,那就是 manifest.json。
这是整个 Chrome 扩展的核心,包含了整个插件的配置,也可以看做是整个插件的入口。
一个插件有什么功能,需要用到哪些文件,需要什么权限等都可以在配置里面体现出来。
1 | /** 配置举例 */ |
1)扩展图标

扩展图标即扩展在浏览器扩展区域显示的 logo,可以自定义,也可以缺省,缺省时默认使用插件名的缩写。
在如上 manifest.json 文件中的 action.default_icon 字段中配置,支持配置多个规格(数组)。
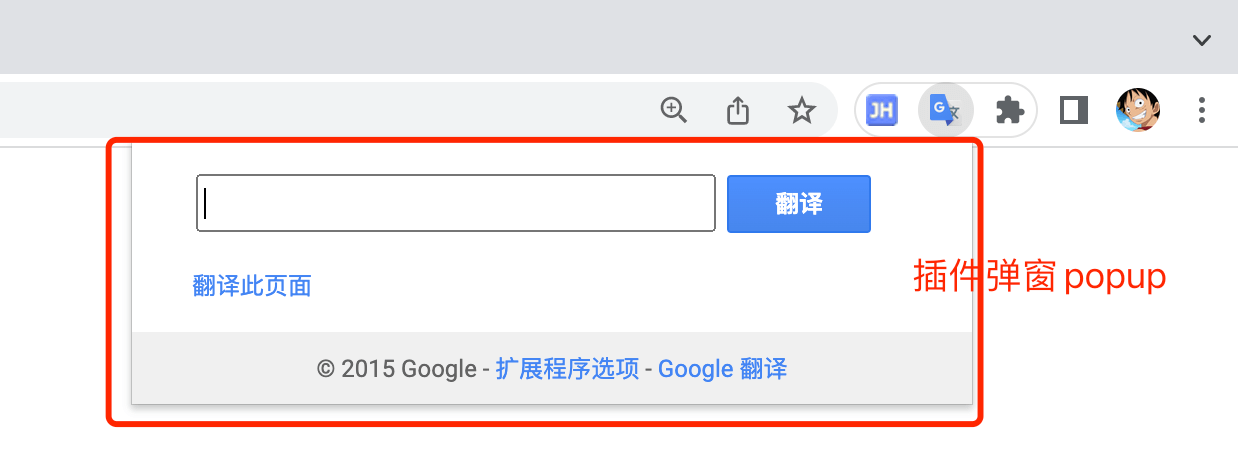
2)扩展弹窗
扩展弹窗的显示时机为当用户点击扩展图标之后弹出。

在如上 manifest.json 文件中的 action.default_popup 字段中配置。
其值是一个 html 文件,html文件内部可引用js/css等资源,可看做是一个独立页面。
其中 js 资源可调用浏览器原生 API。
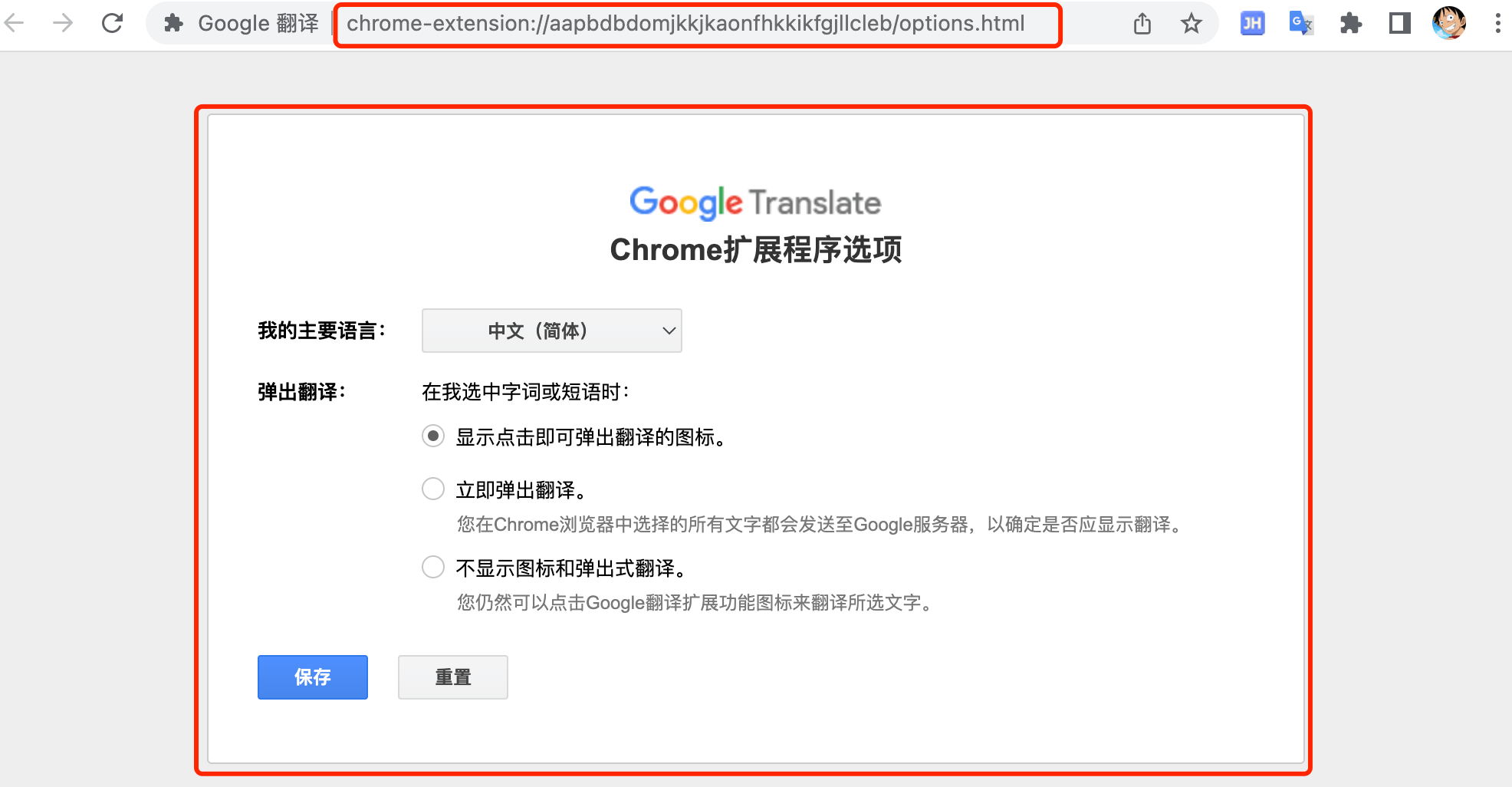
3)选项页
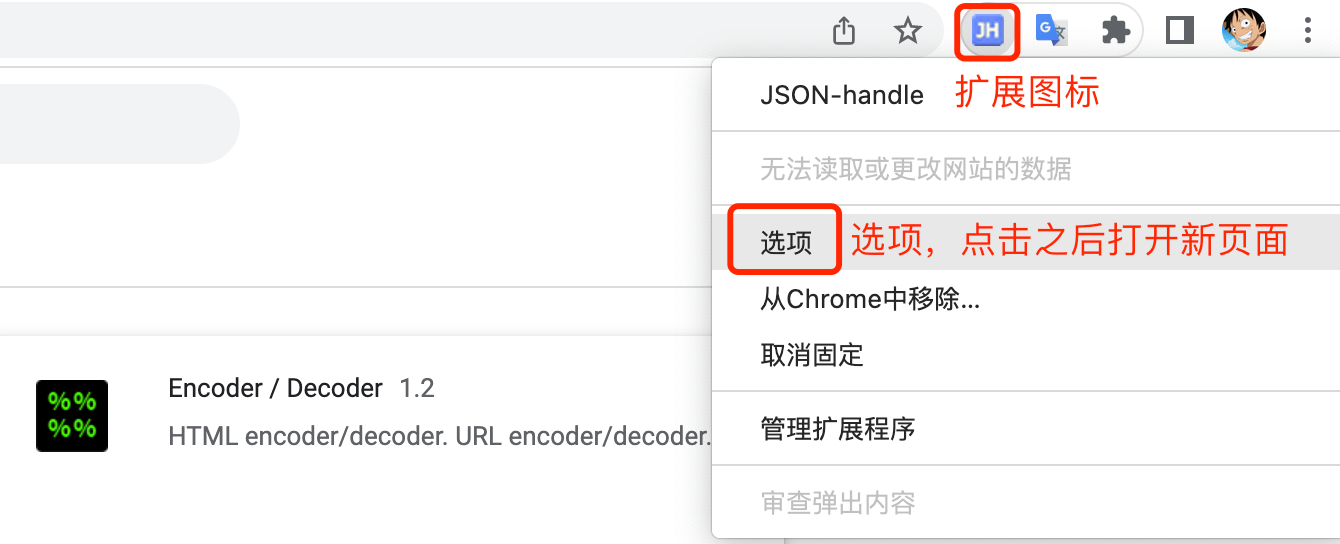
选项页的显示时机为当用户在扩展图标上右键-选项可打开,点击之后打开新 Tab 页。

在如上 manifest.json 文件中的 options_page 字段中配置。
其值也是一个 html 文件,可以看做是独立页面,html 文件内部同样可以引用 js/css 等资源,多用做扩展的用户自定义配置。
其中 js 资源也可调用浏览器原生 API。
4)单独页
所谓单独页其实就是可以单独打开的页面,如上选项页其实就是一个单独页,只不过 Chrome 在右键菜单加了一个“选项”入口。
除了选项页也可以是其它html页面,其路径拼接方式为:chrome-extension://${id}/${pageName}.html
id 为插件 id,pageName 为插件代码中的 html 文件名。
可以用作插件的首页、介绍页、配置页等等。
5)注入页面脚本
注入脚本在如上 manifest.json 文件中的 content_scripts 字段中配置,其内容会被直接注入到目标网页的页面内容中去。matches 字段表示需要注入脚本的网站地址规则,js和css字段分别表示注入页面的 js 代码和 css 代码。
注入的 js 代码能够操作页面 DOM,可以调用浏览器原生API,可以发起页面请求,但是它具有独立的执行空间,也就是说注入的 js 和页面本身的js脚本不能够直接互相调用。
可以同时在一个页面注入多个脚本,也可以在不同的页面注入多个不同的脚本。
6)后台脚本
后台脚本在如上 manifest.json 文件中的 background.service_worker 字段中配置。
从名字就可以看出来,这是一个运行在浏览器后台的脚本文件,其运行生命周期页面无关,浏览器打开多个 Tab 都只会共用同一个 background 脚本。
二、API 文档
前面说了,扩展应用其实就是特殊的 h5 前端应用,相比于传统的 h5 的功能, 扩展最大的优势就在于他可以直接调用 chrome 原生Api。
Chrome 扩展提供了许多特殊用途的 Api,囊括了本地存储、定时任务、Tab切换、网络请求、书签、屏幕截图、历史记录、文件下载、devTools信息、页面性能等在内的 100+ 个Api。
1 | 绝大多数 chrome.* api 都是异步的,如果需要拿到异步执行的结果,需要传入 `callback` 方法。 |
下面象征性的举个例子,来描述一下一个插件的执行和交互。
这段代码是位于“后台脚本”的一段代码,大概意思就是当扩展安装加载完成之后将 color 变量存储在本地 storage 中。
1 | // background.js |
下面这段代码是弹窗 popup.html 文件的代码,主要定义一个按钮
1 | <html> |
下面这段代码是弹窗 popup.js 文件的代码,点击按钮之后读取前面 background.js 中设置的颜色值,并设置为 popup.html (扩展弹窗模块)的背景色。
1 | // popup.js |
可以看出,扩展的各个模块是可以互相通讯,互相交流的。
各个模块之间的交互交流方式都不一样,我们只需要大概明白他们之间可以做到互相通讯。至于用法,在开发的过程中边查询边了解即可。
至于其它 100+ 个Api,这里就不做一一说明,可以参考API 官方文档。
官方文档是英文版的,国内也有好心人做了中文版的翻译版API 非官方中文翻译
在了解了大致功能之后,以后在开发过程中需要用到什么功能动态去查即可。
三、安装使用
扩展的来源及安装使用的多种方式。
1)其中最常用的就是直接官网安装了。
1 | 此为主流方式,就是直接从应用商店进行安装,这种方式最为安全,因为能上应用商店的插件都经过官方审核了的。 |

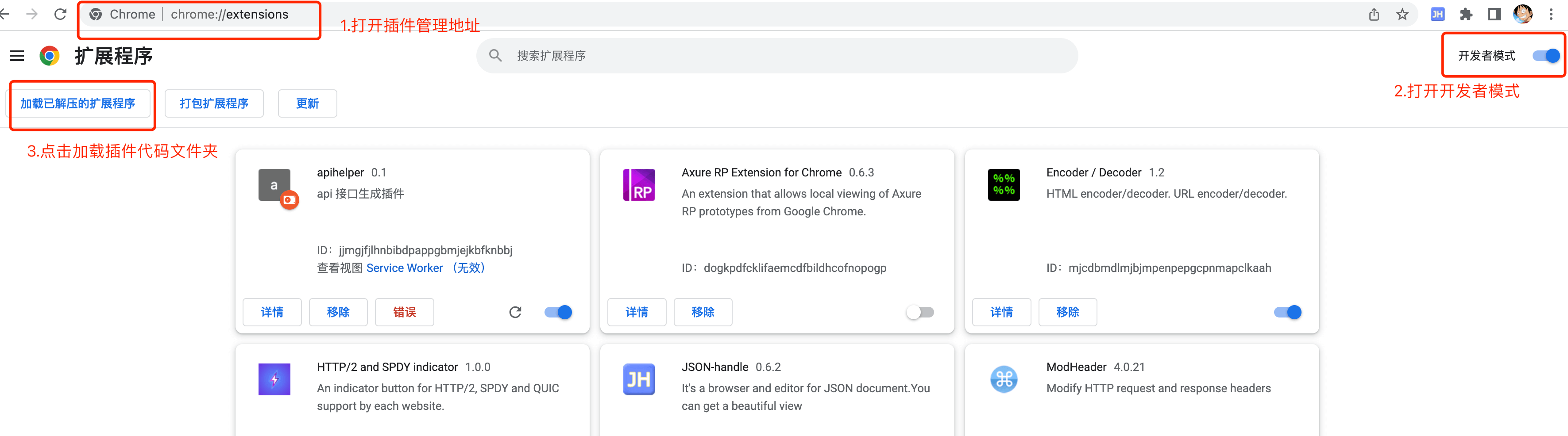
2)也可以从其它渠道获取,然后打开开发者模式,直接加载解压代码包。
这种方式也是我们在开发调试过程中的使用方式。
1 | 自己开发的或者受信任的朋友给予的插件文件代码包,通常是一个包含js、html、css、json文件的文件夹。 |
非官方渠道或者未上架的插件需要自己能够判断其安全性,插件是否有违规行为。
插件地址,直接在chrome浏览器地址栏输入地址: chrome://extensions/

3)除了上述两种外,还有一种就是“野生插件”了。
野生插件风险较大,非专业人员或非可信来源的插件使用需谨慎。
1 | 野生插件包括从网上各大公司官网、网上论坛、或其它地方下载的插件(注意辨别,安全风险较大)。 |
最后,插件虽好,但是要注意使用安全。
非专业人员,不要加载不明来源、未知功能的插件